- +7 861-205-91-05Краснодар
- +7 863-322-44-12Ростов-на-Дону
- +7 863-303-34-53Ростов-на-Дону
- +7 862-225-79-96Сочи
- +7 495-146-62-60Москва

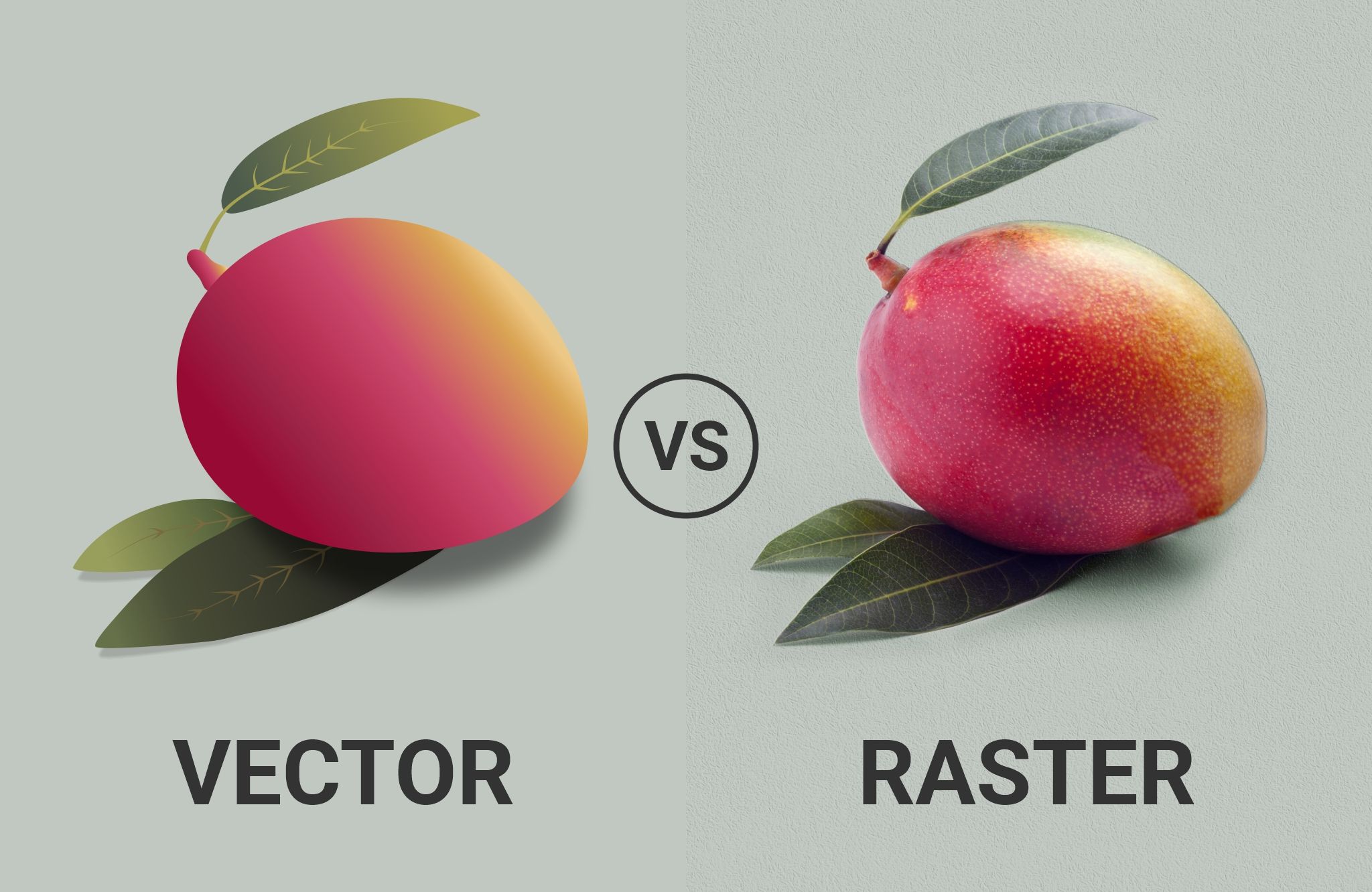
В чем же заключается разница между растровой и векторной графикой?
Растровая графика – набор цветных пикселей одинакового размера и формы. Это своего рода решетка, состоящая из множества цветных точек. Благодаря тому, что пиксели маленького размера, человеческий глаз воспринимает их единым рисунком. И чем больше количество пикселей, тем больше оттенков цвета можно воспроизвести.
Растровые изображения окружают нас повсеместно. Это и фотографии в телефонах, рисунки в Photoshop или Paint. Основными форматами для растровых изображений являются jpeg, png, gif.
Растровая графика подходит для создания яркого, красочного изображения.
Векторная графика состоит из опорных точек, соединенных векторными линиями. Векторное изображение это кривые линии, заданные математической формулой. Тут важны контур и заливка. Векторные изображения не будут расплывчатыми даже при максимальном приближении.
Векторная графика используется в веб-дизайне, при создании логотипов и чертежей. Это изображения Adobe Illustrator, Figma, CorelDRAW. Самыми популярными форматами являются eps и svg.
Векторная графика подойдет для простых иллюстраций.
Оба формата используются для разных задач и специалисты онлайн-типографии Printhit помогут вам сделать выбор для идеального дизайна печатной продукции!

В современном мире делового общения существует немало правил. Например, согласно бизнес-этикету, при знакомстве полагается обменяться визитными карточками. Согласитесь, это намного лучше, чем впопыхах вырывать из блокнота листок, чтобы записать на нем свой номер телефона или название организации. Если вы представляете успешный и перспективный бизнес или любую солидную организацию – без визиток вам точно не обойтись!

Мы давно уже пришли к выводу, что полиграфия – двигатель рекламы. И даже давали советы, как сэкономить и не заказать лишнего в типографии (хотя нам это не на руку, конечно, но мы бережм своих клиентов). Пришло время раскрыть еще несколько маленьких секретов, которые помогут вам в продвижении товара или услуги с помощью полиграфии.

Клиенту типографии Printhit вовсе не обязательно вникать во все нюансы и разбираться в непонятной для него полиграфической терминологии. Профессиональные тонкости – удел специалистов типографии. Но, согласитесь с тем, что иметь дело с заказчиком, который хоть немного «в теме», гораздо проще. Это значительно экономит силы, время и средства как клиента, так и его менеджера. Поэтому сегодня мы решили познакомить наших «новичков» с кратким алгоритмом подготовки заказа в типографию.